Creating confugurable products is more work than adding custom attributes but it might be better in some cases (keeping track of stock, having one set of attributes to select from etc).
In short the steps needed are
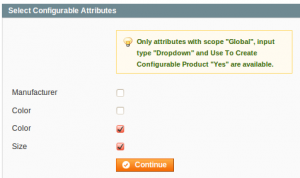
- Create the attributes that will be configurable by the user – for our example they will be Size and Color
- Create the attribute set that will be assigned to the variant products – for our example, we’ll call it “T-shirt”
- Create the individual variant products
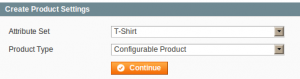
- Create the configurable product, and add the “T-shirt” attribute set
- Add the individual variants to this configurable product
Create the attributes that will be configurable by the user – for our example they will be Size and Color
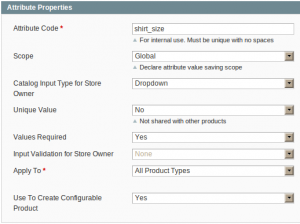
In the adminpanel this is under Catalog->Attributes->Manage Attributes
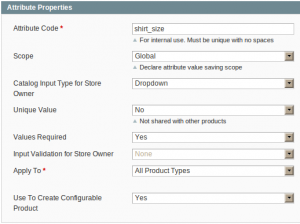
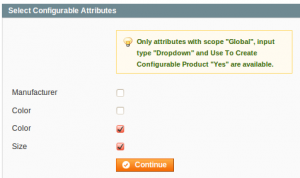
Scope needs to be set to Global and Input type to drop down. Once this is done then Use To Create Configurable Product is shown and this should be set to yes. Setting required to yes is a good idea as well.

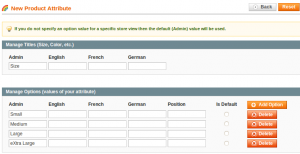
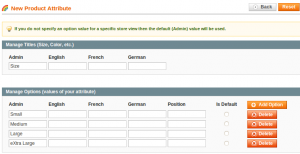
Under label / options create a label (for instance size) and give the different options it can take.

Repeat for all attributes you want to create (for instance size and color)
Create the attribute set that will be assigned to the variant products – for our example, we’ll call it “T-shirt”
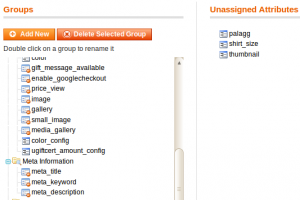
Now we’re ready to create an attribute set called “T-shirt” to start using for this product. Go to “Catalog -> Attributes -> Manage Attribute Sets” and press “Add New Set”.
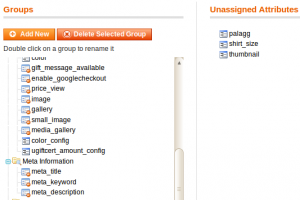
Give the new set a name and then drag and drop the attributes to the group where you want them to be when creating a product.

Create the individual variant products
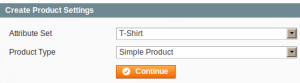
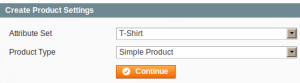
Create a product and make sure that you use the attribute set you have created. Add the attributes where you placed them.


Repeat for all the products you have
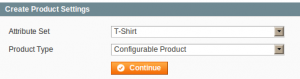
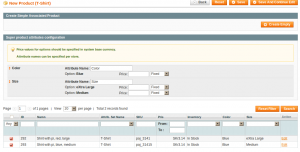
Create the configurable product, and add the “T-shirt” attribute set


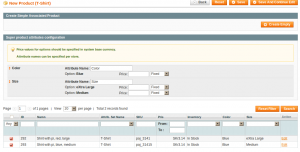
Add the individual variants to this configurable product
This can be done when the configurable product is created or later on using edit product.

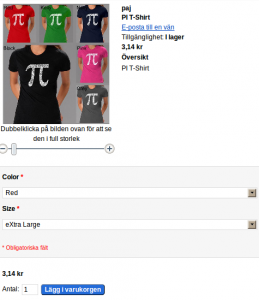
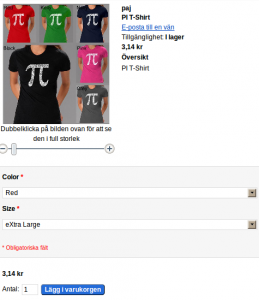
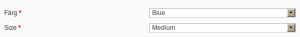
And then it should look something like this in the shop